YouNa
01월 12일(4주 차 WIL) 본문
넷째 주는 연습의 반복과 앱 많이 쓰기
UXUI 피그마 강의
컴포넌트와 베리언츠가 어려웠다. 프로퍼티에 너무 막혀 난관이었고, 오토레이아웃의 리사이징이 완벽한 줄 알았지만, 전혀 아니었다. 블록으로 하나하나 할 때는 아마도 누구한테나 쉬울 것이다. 앱 사이즈에 맞는 프레임을 다른 요소들로 넣는 순간 머리가 하얘진다... 아무 생각 없이 컴포넌트와 베리언츠를 하다 보니 리사이징에 문제가 생겼다. 또 레이어명을 잘못 적어 프로퍼티안에 밸류가 안된 것도 있었다.
'식료품 및 생필품을 구매할 수 있는 가상의 커머스 앱 UI 설계 및 프로토타입'의 과제
무엇을 말하든 핑계지만 정말 기본도 못 채울 만큼 만들어서 제출했다. 혹시 몰라 제출하고도 계속 만들었지만 정작 중요한 튜터님의 피드백이 마음에 걸렸다.
연습예제 정해서 만들기
웹/앱을 사용하다보면 만들고 싶은 것이 생겨난다. 예를들어

이런 이메일 프로필 만들기나 자주쓰는 앱을 캡쳐해와서 연습을 했다. 이렇게 예제를 가져와 똑같이 구현하는 것을 연습하고 반복했다.
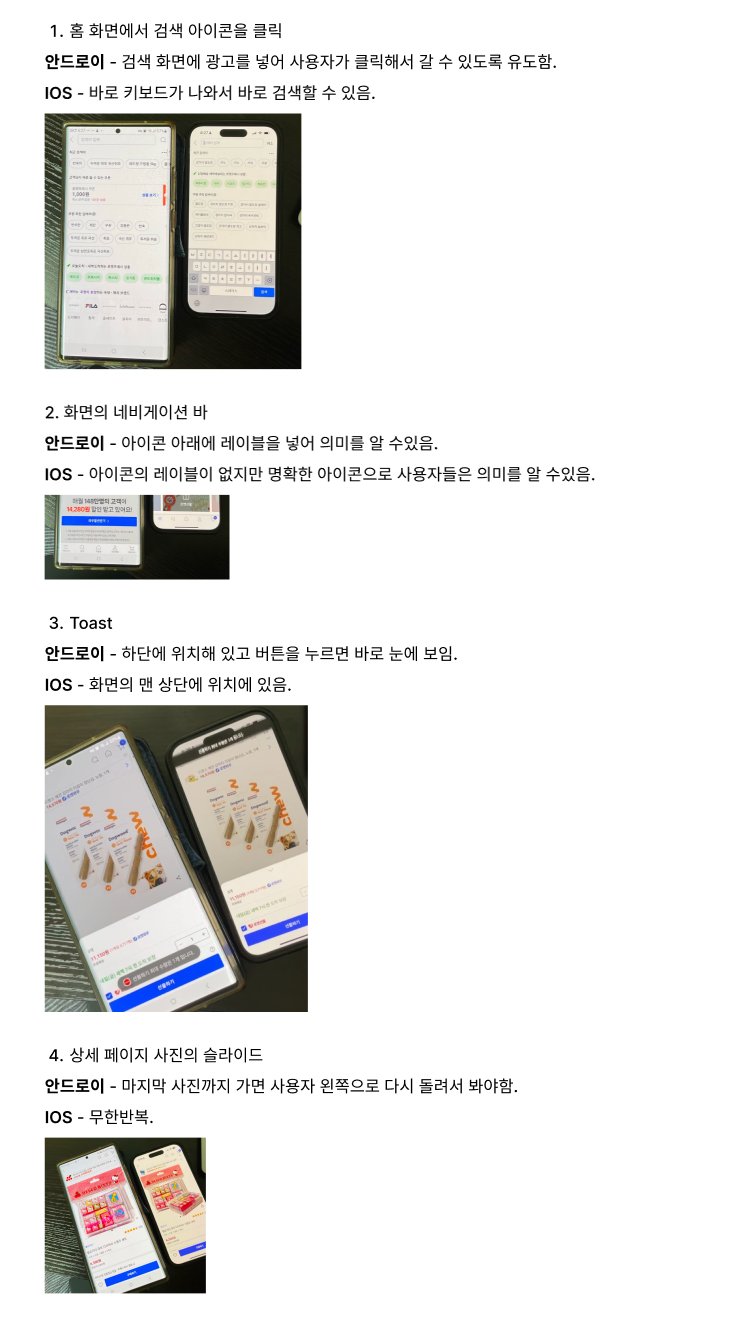
피그마 6주차 과제
나한테는 6주차 강의가 꽤 오래 걸렸다. OS 별로 앱의 차이점, 웹/앱의 차이점을 찾고 이유를 쓰는 것이다. OS 차이점은 쿠팡으로 했는데 숨은그림찾기 하는 것 같았다.

웹/앱의 차이점은 네이버로 정하고 여러개 있었지만 그중에

모달창이다. 애플의 디자인 가이드(HIG)에 있어 신기했다.
피그마 6주차 과제
휴대폰에 앱을 설치하는 것을 별로 안 좋아했는데 이번 강의를 들으면서 마켓컬리, 11번가, 무신사 등 앱 설치를 했다. UXUI디자인을 하려면 내가 먼저 사용을 해봐야겠다는 생각이 들었다. 앱의 고유의 폰트나 컬러, 레이아웃의 배치 등등 정말 세밀하게 분석을 해야된다는 생각도 들었다.

